
블로그 포스팅 중 이미지를 클릭하면 링크된 홈페이지로 이동하는 "링크버튼 이미지"를 서식관리에서 간단하게 만들고 원하는 스타일로 변경하는 방법까지 알려드립니다. 우선 아래 코드를 다운받아 저장하신 후 따라하시면 됩니다.
티스토리 "링크버튼" 이미지 서식 만드는 방법
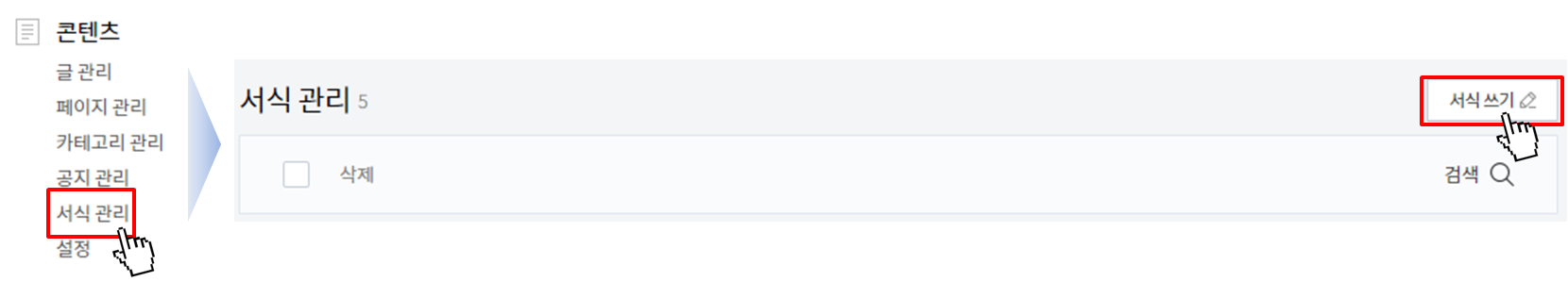
① 블로그 관리에서 "서식 관리"를 클릭한 후 "서식 쓰기"를 클릭합니다.

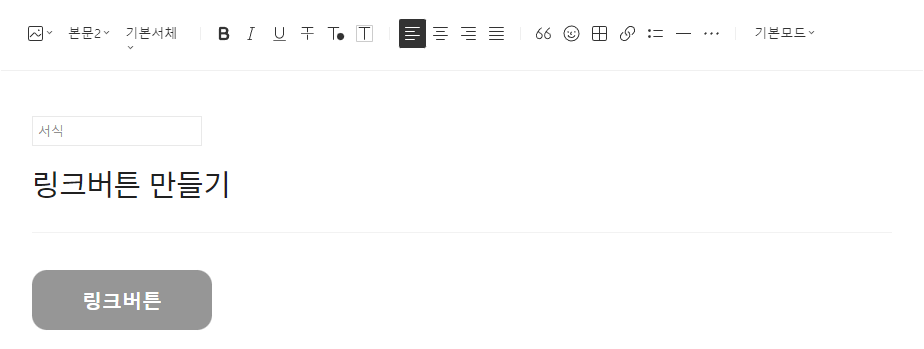
② 링크버튼 만들기 서식의 제목을 입력하고 기본모드를 "HTML"로 변경합니다.

③ 다운받은 HTML 코드를 "붙여넣기"하고 HTML을 "기본모드"로 변경합니다.

④ 기본모드로 변경하게 되면 "링크버튼" 이미지가 만들어지게 되며 그대로 사용하기를 원하시면 "완료"를 클릭하여 저장하면 되며 이미지 크기, 색상, 글자크기 등 변경을 원하시면 아래 방법으로 변경하시면 됩니다.

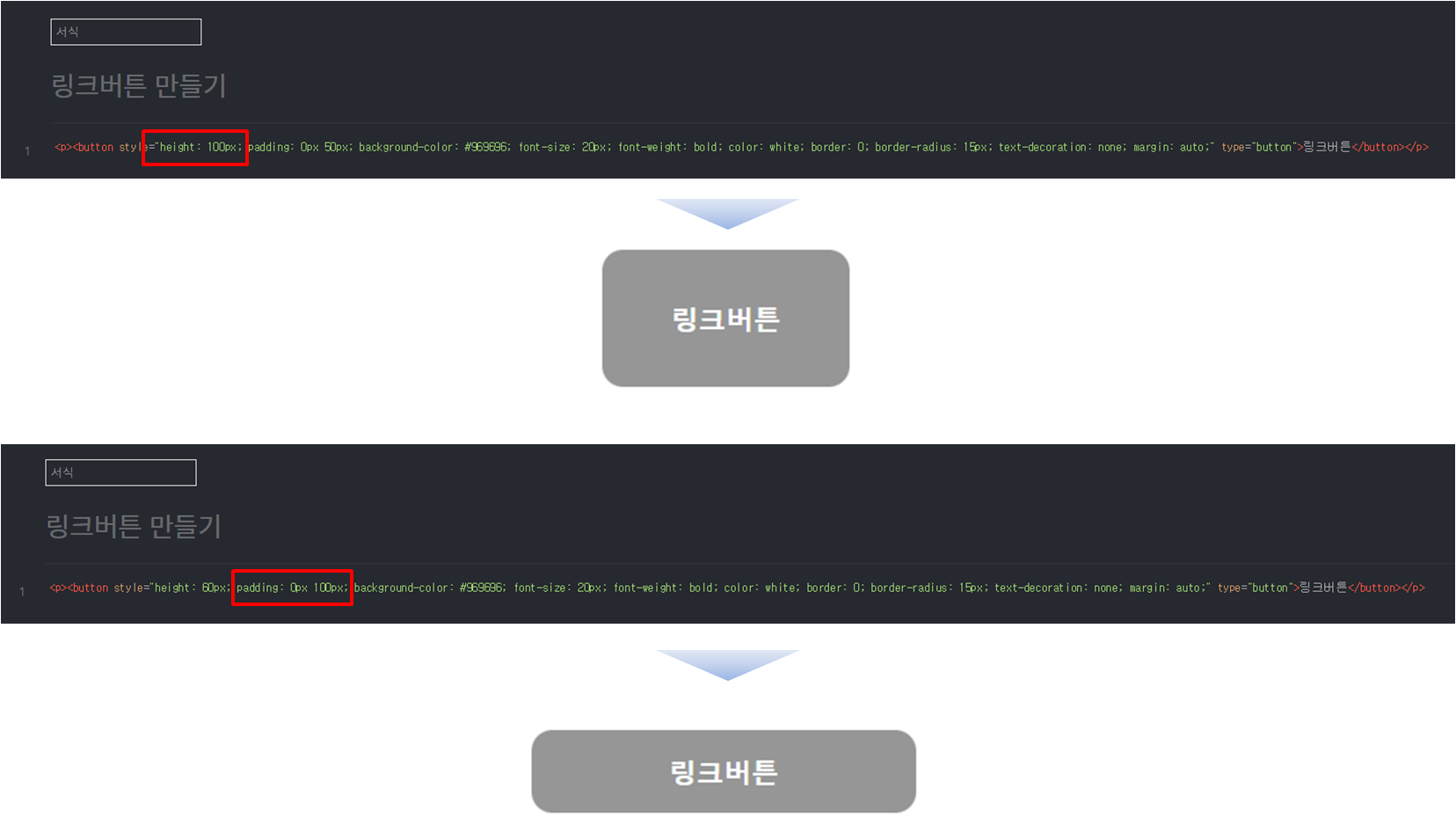
⑤ HTML 코드에서 "height"를 변경하면 이미지 높이가 변경되고 "padding"을 변경하면 이미지 넓이가 변경됩니다.

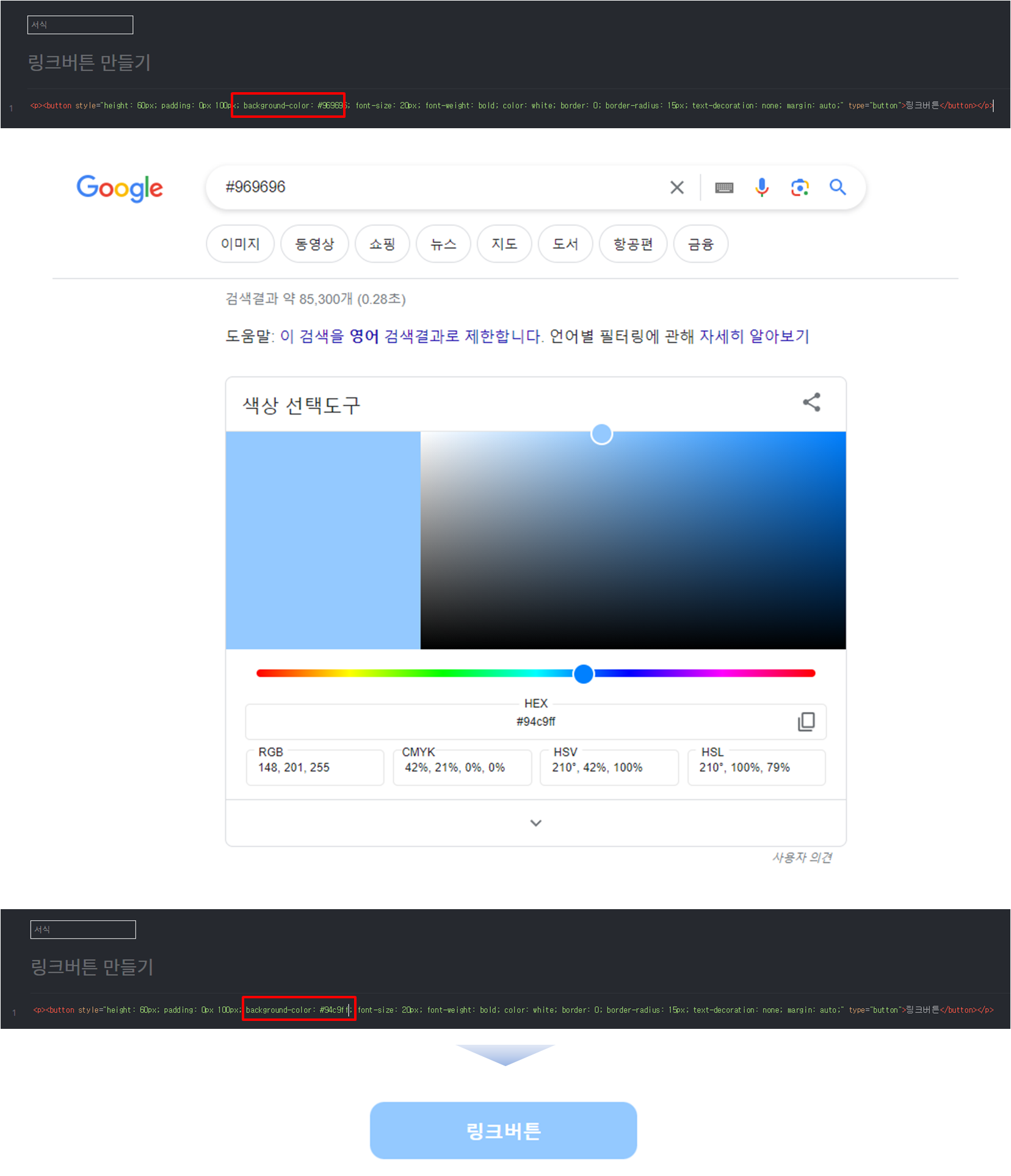
⑥ "color" 변경은 이미지 색상 변경으로 구글에 현재 color 검색한 후 원하는 색으로 변경하여 "HEX"값을 붙여넣으면 됩니다.

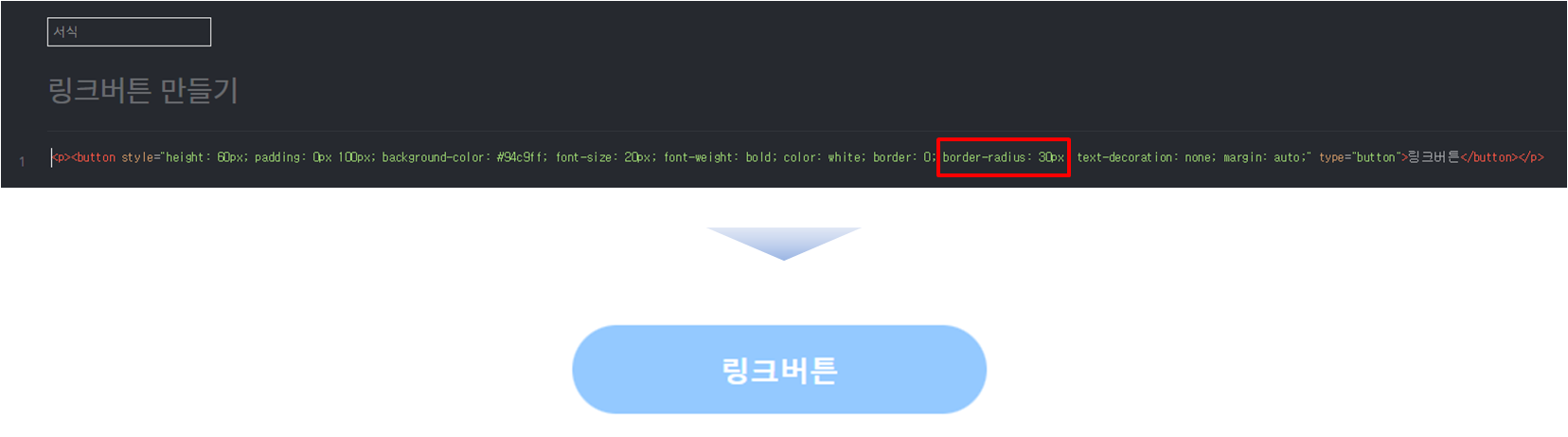
⑦ "border-radius"값을 변경하면 이미지 모서리의 둥근 정도를 변경할 수 있습니다.

▼ 함께 보면 좋은 글
[IT정보/블로그운영] - 구글서치콘솔 - '현재 색인이 생성되지 않음' 해결방법
구글서치콘솔 - '현재 색인이 생성되지 않음' 해결방법
색인(Index)란 검색을 빠르게 하기 위한 데이터 저장 장소로 색인이 생성되지 않았다면 작성한 블로그 글이구글에서 노출되지 않게되어 조회수에 영향을 주게 됩니다. 이번 포스팅에서는 색인 등
twinleaf-town.tistory.com
[IT정보/블로그운영] - 티스토리 이미지에 alt 속성 넣는 방법
티스토리 이미지에 alt 속성 넣는 방법
블로그 포스팅을 할때 이미지 태그에 alt 속성을 넣는 것이 SEO(검색엔진 최적화)에 유리합니다. SEO에 벗어나지 않게 포스팅을 하기 위해 이미지에 alt 속성을 추가하는 법을 알려드립니다. [이미
twinleaf-town.tistory.com
'IT정보 > 블로그운영' 카테고리의 다른 글
| 티스토리 블로그 분석, 키워드 검색, 실시간 이슈 검색어 확인 사이트, '티스워드' (39) | 2024.02.03 |
|---|---|
| 구글 애드센스 전면광고 빈도 변경하는 방법(최소 1분 가능) (1) | 2023.11.14 |
| 구글 애드센스 멀티플렉스 광고 추가 게시하는 방법 (51) | 2023.05.22 |
| 구글 애드센스 승인 후기, 2주만에 애드센스 승인받은 후기 (38) | 2023.05.12 |
| 미리캔버스로 블로그 썸네일 초간단 만들기 (4) | 2023.05.03 |




댓글